Web Design: quali sono i trend del settore per il 2019?
Dettagli, sfondi e layout. Ecco come, grazie alla tecnologia, il web ormai è sempre più a portata di tutti
16-05-2019 | di Redazione

VERSIONE ACCESSIBILE DELL'ARTICOLO
Negli ultimi anni, complice la sempre più capillare diffusione della tecnologia e dei collegamenti a Internet, il Web è divenuto alla portata di tutti. Dalle piccole curiosità alle transazioni bancarie, al giorno d’oggi la Rete è utilizzata per i motivi più disparati ed è altresì divenuta una valida alleata nel lavoro e nelle attività commerciali: lo shopping online ha infatti rivoluzionato il settore, a partire dal colosso Amazon, consentendo agli utenti di fare acquisti rapidi, sicuri e convenienti direttamente da casa, vedendosi poi recapitare la merce al proprio indirizzo. La chiave di questo gran successo, tuttavia, non è legata esclusivamente ai prezzi e alle offerte presenti sul sito: grande importanza acquista anche la grafica del portale su cui si decide di navigare.
Un layout chiaro, semplice e immediato contribuisce infatti ad assicurare un’esperienza d’uso rapida e intuitiva, accompagnando gli utenti in ogni fase della navigazione con messaggi chiari e sezioni ben definite. Ovviamente, lo stesso principio può essere applicato, in linea di massima, a ogni sito presente sul Web: una grafica pulita e ordinata permette di godere al meglio delle funzioni presenti sul portale, sia esso dedicato alle notizie, allo streaming di contenuti multimediali, allo shopping online o, ancora, allo sport e all'intrattenimento. Ma quali sono gli attuali trend in ambito grafico? Nonostante i punti cardine da tenere a mente durante la costruzione di un sito siano sempre gli stessi (ordine, semplicità e chiarezza dei contenuti), il layout e lo stile di ogni singolo portale può variare ampiamente da un indirizzo all’altro, proponendo formule innovative e puntando a differenziarsi dalla concorrenza.
Mobile First
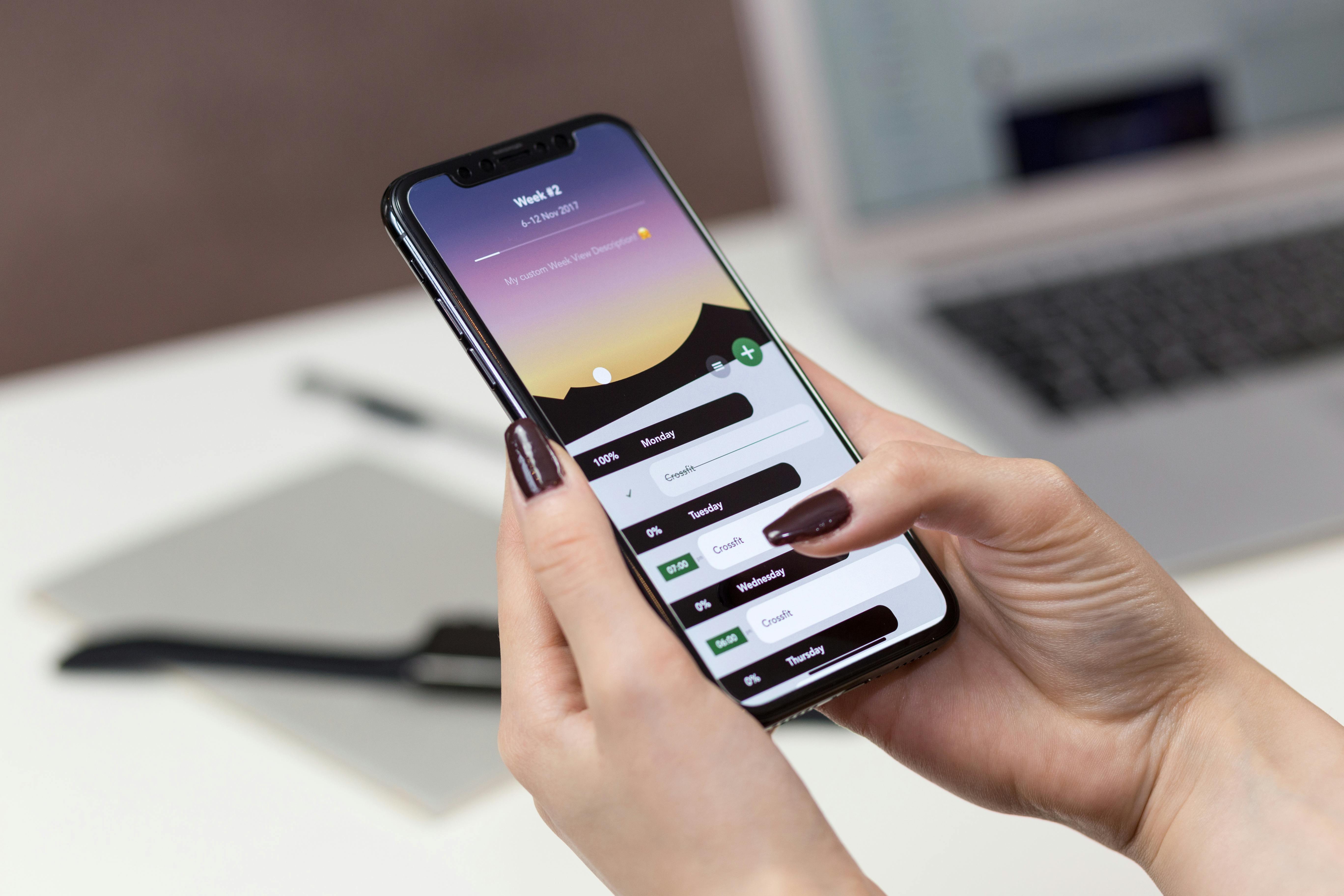
Smartphone e tablet sono dispositivi sempre più utilizzati al giorno d’oggi, grazie alla loro semplicità d’uso e alle numerose funzioni offerte. Dai giochi ai messaggi, è tutto a portata di mano: bastano pochi tap sullo schermo per avviare un’applicazione o connettersi in videochiamata con un amico dall’altra parte del mondo. Gli smartphone, inoltre, hanno progressivamente sostituito i computer anche nella navigazione: chi desidera effettuare una semplice ricerca si affida ormai al proprio telefono, senza dover necessariamente accendere il PC. I Web Designer questo lo sanno bene e, nel 2019, è ormai divenuto fondamentale progettare un sito Mobile First, ossia ottimizzato per smartphone. La velocità di caricamento è un fattore di grande importanza per il posizionamento sui motori di ricerca e, come evidenziato da recenti studi, gli utenti tendono spesso ad abbandonare un sito se questo non si carica interamente entro 3 secondi dalla sua apertura. Le funzioni, inoltre, devono essere chiare e intuitive anche da mobile: esempio lampante è la sezione Cronaca di Repubblica, perfettamente ottimizzato per smartphone e diviso in pratiche sezioni, con un timeline che mostra le notizie più recenti.
Minori e web, lo studio: “Popolo di content creator e influencer”
L'allarme del Movimento Italiano Genitori (Moige) “C’è scarsa consapevolezza dei rischi”


Design minimalista
Gli utenti sono alla costante ricerca di siti chiari e immediati, nei quali trovare subito le informazioni che stanno cercando. In quest’ottica un design minimalista rappresenta dunque la soluzione ideale, poiché in grado di presentare tutte le informazioni in maniera immediata e lineare, senza blocchi di testo o immagini inutili. Il portale di Spotify Premium rappresenta un chiaro esempio di quanto appena detto: la pagina è pulita e presenta tutte le informazioni utili all’utente in modo ordinato, con collegamenti rapidi alle sezioni più importanti. Anche il sito di Betway segue questo trend, proponendo uno sfondo nero e titoli in risalto grazie a colori che spiccano sul resto della pagina, spesso accompagnati da contenuti visivi d’impatto, esplicativi di ciò che il navigatore troverà nella sezione di suo interesse. Non fa eccezione il portale di Adidas, con contenuti selezionati che spiccano in home page, creando un layout uniforme e semplice da usare.
Sfondi video
Grazie all’utilizzo di smartphone sempre più avanzati e di piani tariffari che prevedono un numero tutt’altro che limitato di GB, nel 2019 gli sfondi video non sono più un tabù. Questa formula prevede l’utilizzo di brevi filmati nella home page del sito, ripetuti in loop: in tal modo, gli utenti hanno la possibilità di conoscere il brand in pochi secondi, prendendo confidenza con le attività svolte dall’organizzazione. Il sito web di Active Theory, ad esempio, utilizza questa formula con successo, proponendo fin dai primi secondi di navigazione un “assaggio” del loro lavoro. Il brand è infatti specializzato nella creazione di applicazioni e giochi in realtà virtuale e realtà aumentata, settore in continua espansione al giorno d’oggi.

Layout asimmetrici
Nel 2019, sempre più brand hanno deciso di adottare un layout asimmetrico per il loro sito: questo perché tale formula permette di recuperare l’attenzione di un visitatore distratto, ponendo l’accento su determinati argomenti presenti nella pagina. Contrasti, alterazioni e discrepanze suscitano infatti curiosità nella mente dell’internauta, portandolo ad analizzare con interesse ogni singolo dettaglio al fine di cogliere l’elemento che tiene insieme l’intero sito. Il servizio di cloud storage Dropbox propone con successo questa formula, molto apprezzata dagli utenti.
Chi desidera progettare un nuovo sito partendo da zero o, in alternativa, effettuare un restyling del suo brand, può affidarsi a diverse linee guida che pongono l’accento su nuovi, interessanti trend del mercato. In fondo, al giorno d’oggi un sito web rappresenta il bigliettino da visita delle aziende.
Sondaggio
Risultati


















